Recently i was about to start another project , and we decided to use the latest tech stack , so we went with ruby 2.0 , rails 4 , mongo 2.4 but then we had to decide what javascript framework we should go with.
Personally i did not had any preference , if it was only me i would have gone with plain jquery, since the project is not UI heave and contains some complex forms with complex validations. But then i was also convinced of the fact that over the time javascript becomes very unstructured and difficult to maintain.
So we decided to do some research on which framework to choose from and why , i already knew some people who are already using angularjs in their projects and not all were happy , some even decommissioned the angular framework after working on it for couple of months.
Angular at first seems a sensible and a good choice and there was sufficient documentation for the same
Here is what i found about
Angular
Angular JS claims that it is a full blown web app framework for javascript rather than a collection of good practices.
it has its own templating system which is built as a part of the framework , so you could just combine HTML with the angular js implementation.
Angular JS has concepts of Data bindings in the templates, wherein you just put in custom angular js tags to add validation or binding it to controllers from where it reads the data.
Angular uses “Controllers” and coming from experience with MVC it turned out they’re not really controllers but more ViewModels. Each Controller handles its own specific task for example, in CRUD you’d probably have a controller for each create, read, update and delete. I believe its possible to make it have one controller but that’s a bit more advanced!
Angular uses IOC , to inject the properties in the views which at first looks very clean and simple for simple validations , but as you move forward you would have to write custom tags for different validations which might be a bit tedious and could be dirty.
The whole lot of code will eventually be residing in the Controllers , which if not designed correctly may lead to a mess ( very big controller classes )
see http://egghead.io/ for a comprehensive list of videos and tutorials.
EmberJS
Ember it seems is a set of good design principles which have been observed over time , it is more flexible in terms of how do you want to organize your code.
Ember JS has a decent dev community , but not that extensive so we might face some difficulty if we are stuck in some special condition.
But the good thing is that Ember guys have gone really active and are continually improving the documentation.
Ember has very good core concepts , and segregation of concerns , which makes the code a good quality and more testable.
It uses Mustache/Handlebars templates for view representation , which keeps the view separated in their respective template files.
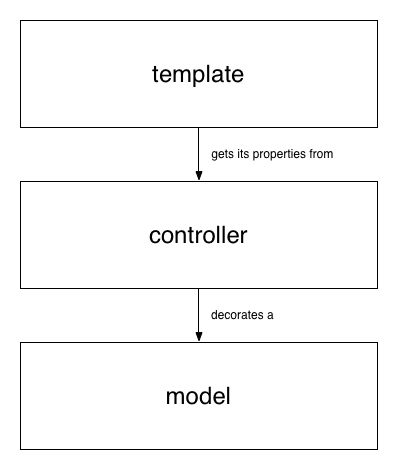
see below for angularJS overall model , view , controller segregation.

Core Concepts - http://emberjs.com/guides/concepts/core-concepts/
Ember in Action Video - http://www.youtube.com/watch?v=NDYW7Z24SJY , http://www.justinappears.com/slides/ember-camp/
Ember Best Practices - https://github.com/elucid/ember-tunes/tree/master/public/js
Sample EmberJS code - https://github.com/elucid/ember-tunes/blob/master/public/js/tunes.js
EmberJs seems a good choice for the project , it provides the necessary structures and strict behavior so that we don’t deviate a lot from the good practices and code remains clean and testable.
The documentation which i have seen seems to be more than enough for now and is a good starting point
AngularJs on the other hand does not seem to have that model , controller , view segregation. This worries me more because we might mess up the code and make it very difficult to maintain ( which is very easy to do in javascript )
Comments
Post a Comment